

Please use it for balloons and flowcharts.Ī back drop-filter tool that allows you to implement an effect behind a specified element. In addition to being equipped with a function for automatically calculating equilateral triangles, the colors can be changed freely. All directions of 360 degrees can be specified other than up, down, left and right

It is a generator to create a triangle with only HTML and CSS.Īrrows are automatically generated by using CSS border.
COLOR GRADIENT GENERATOR HEX HOW TO
You can specify multiple (drop-shadow) and so on.įor those who do not know how to use it, we have prepared a sample of css filterĪlso, you can switch between multiple sample images and HTML elements as a preview, and upload your own image temporarily. You can also specify the preview size (width / height) and rounded corners (border-radius)Ī css filter tool that makes it easy to implement effects on images and elements.īlur, brightness, contrast, grayscale, hue-rotate, invert, saturation, sepia, shadow. In addition to being able to specify up, down, left and right individually, you can also generate dotted lines, dashed lines, double lines, and three-dimensional lines (groove / ridge / isnet / outset). It is a CSS automatic generation tool for adding a border. You can try various designs by supporting real-time text changes and multiple shadows. It is an automatic text-shadow generation tool that can add various shadows to characters. Pneumophysism samples are also available. It also supports pseudo-elements such as before and after. It also supports the generation of inner shadows (inset) and multiple shadows. You can choose from a wealth of samples and customize them.

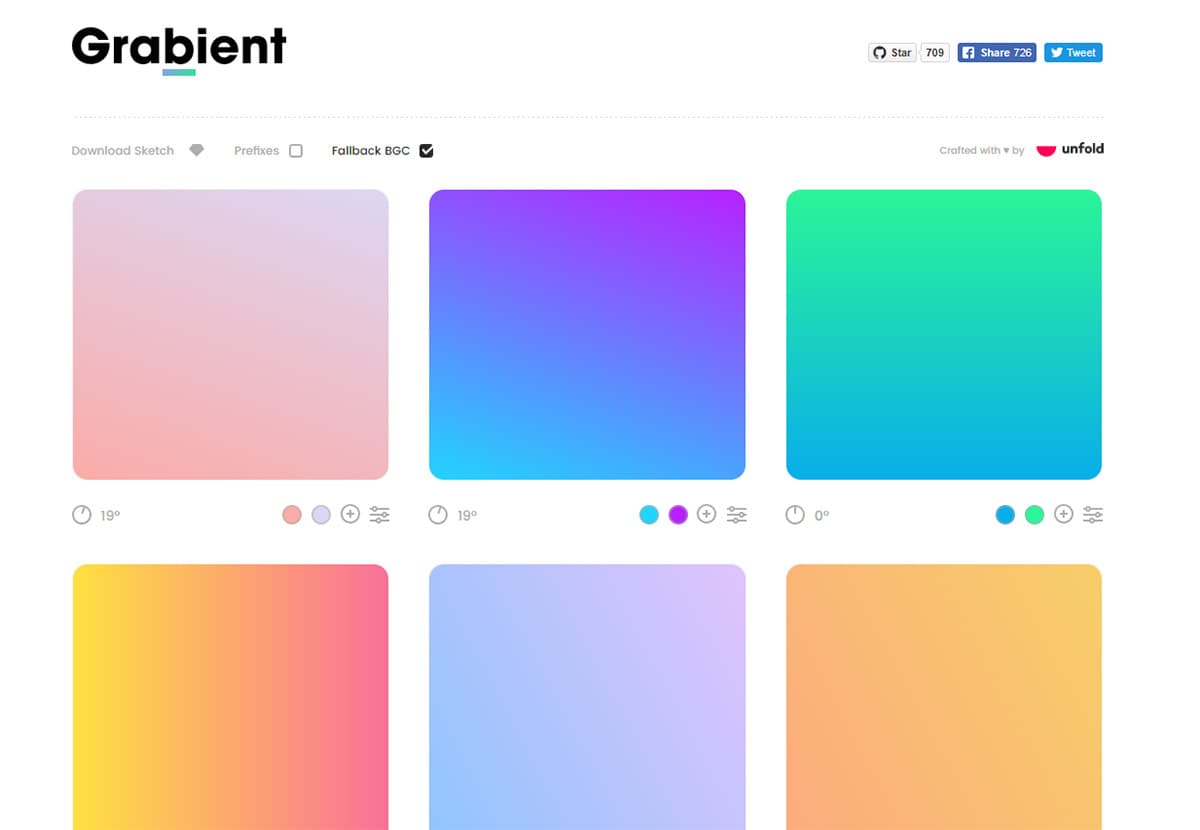
Since it also supports pseudo elements (before, after), mouse hover (hover), and pseudo elements after mouse hover, it is possible to generate buttons with various designs.Ī box-shadow tool that allows you to add shadows to images and elements. It is a high-performance automatic button generation tool that allows you to create buttons intuitively.īackground color, background gradation, button shadow (box-shadow), character shadow (text-shadow), size (width, height), border (border), rounded corners (border-radius), It corresponds to transition (animation) etc. You can also select and customize from over 70 types of samples! In the circular / fan-shaped gradation, in addition to preparing a tool for intuitively operating the center position, it is also equipped with a function that can intuitively operate the angle (deg) of the linear / fan-shaped gradation. Since it also supports the specification of multiple gradations, it is also possible to generate a color that mixes multiple gradations by making the specified color of the above gradation transparent. of basic (linear) gradation, and can generate gradation intuitively. It supports linear-gradient, radial-gradient (circular), conic-gradient (fan shape), etc. It is a generator for applying a gradation to the background. Lots more videos on Youtube! List of generators For those who like, we have prepared a video that introduces the contents and features and explains how to use it.


 0 kommentar(er)
0 kommentar(er)
